Recently, I come across the MSDN magazine article “Java Gets AI-Assisted IntelliCode in Visual Studio Code Editor”. It is great that the Microsoft Visual Code, light weight open source editor is now enabled with features which was part of the Visual Studio 2017.
It is not alone support Microsoft support languages e.g. C#, VB.NET also the Java and Python too.
What is IntelliCode?
Definition from: Introducing Visual Studio IntelliCode
IntelliCode is a set of AI-assisted capabilities that improve developer productivity with features like contextual IntelliSense, inference and enforcement for code styles, and focused reviews for your pull requests (PRs.)
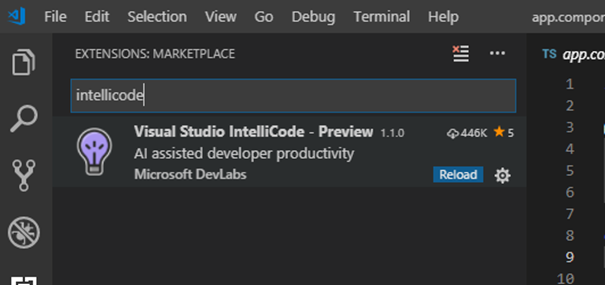
Visual Studio IntelliCode – extension is in Preview and the Visual Studio IntelliCode extension provides AI-assisted productivity features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning. It can be installed directly in Visual Studio code:

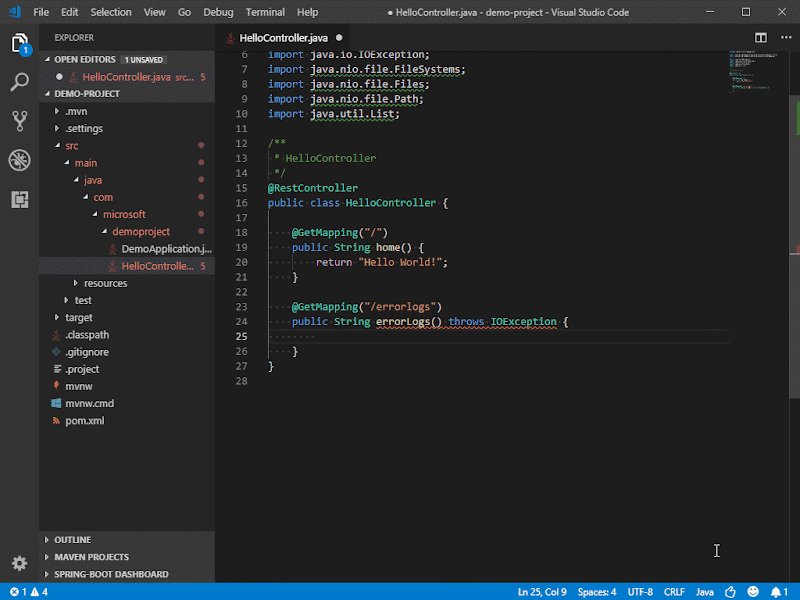
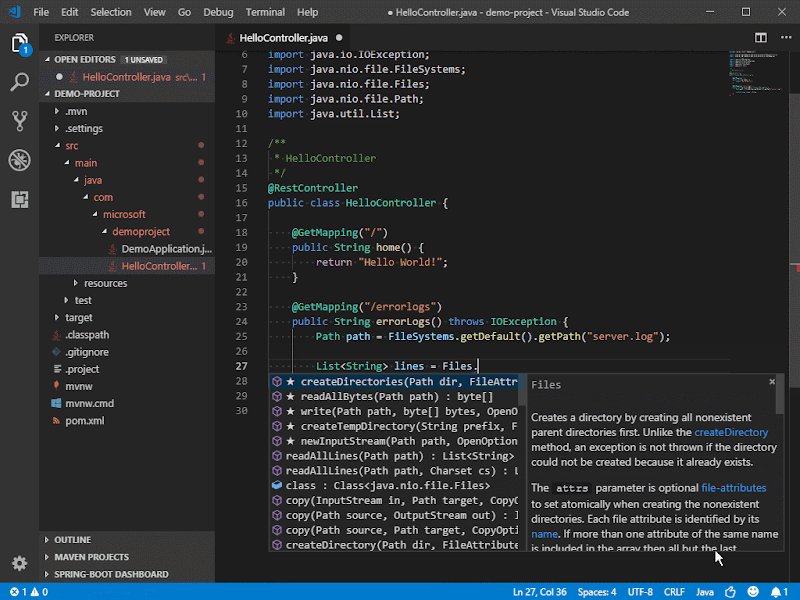
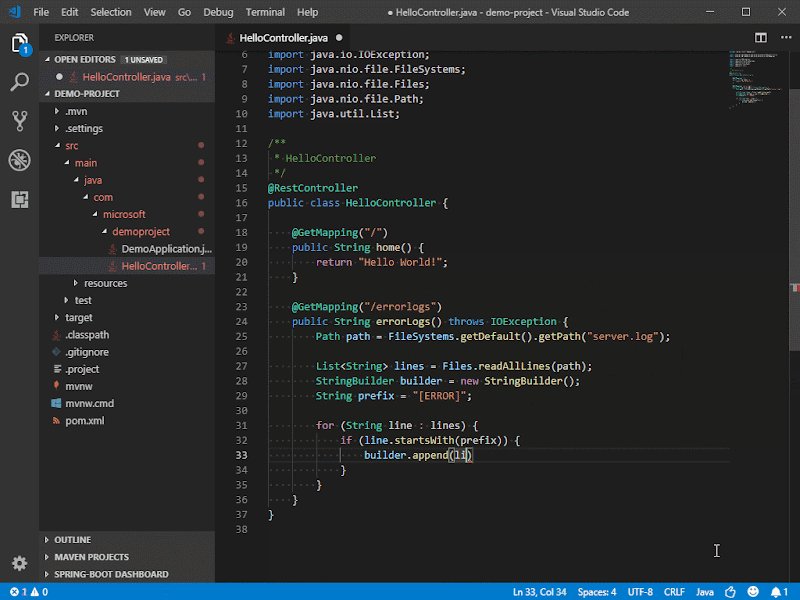
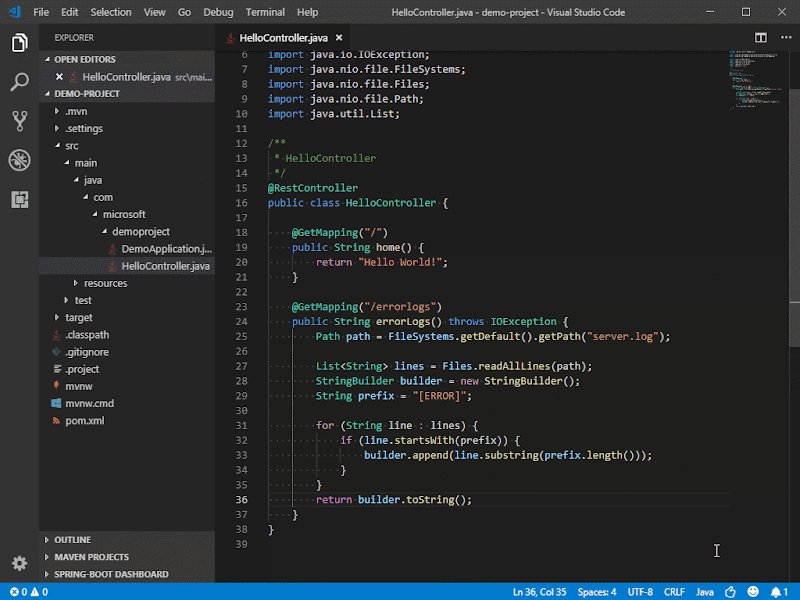
Little demo from MSDN article:

Happy Coding!
I ran into problem that when I try to find extensions in the VS Code, it does not display anything and even not able to check for updates. In this scenario, I have downloaded newer version of VS Code but it was not the permanent solution to solve this problem.
In such type of issues, I found that our enterprise proxy block the request which sent to the respective software vendors. Finally I decided to get to know that how can I setup proxy settings in VS Code as I did with tortoiseSVN and other tools.
I found reference in VS Code documentation - Proxy server support
Many enterprises require that their computers run behind a proxy server and don't allow direct access to the Internet. A proxy server intermediary can limit access to the VS Code Extension Marketplace and prevent installing VS Code extensions.
Follow the below steps to setup proxy settings:
- File > Preferences > Settings

- Navigate to the HTTP settings section and you will find settings for proxy as shown in below image:

- Now change the proxy settings as per your environment, If you proxy does not require authentication then just simply enter proxy details:
"http.proxy": http://172.28.57.20:8080/
If proxy require authentication then you have to provide user details:
"http.proxy": "http://niranjan:password@172.28.57.20:8080/"
Complete Settings which works in my case:
// VSCode: Place your settings in this file to overwrite the default settings
{
"http.proxy": "http://user:pass@proxy.com:8080",
"https.proxy": "http://user:pass@proxy.com:8080",
"http.proxyStrictSSL": false
}
From documentation: Additionally, use
"http.proxyStrictSSL": false if your proxy server uses a self-signed certificate.
Note: VS Code supports http and https proxies, but not SOCKS proxies.
Peoples who are habitual of using intellisense in Visual Studio and suddenly it is found missing then they really get mad during the work. Today I am trying to create some html pages with bootstrap for learning. I was feeling little hard to do code with bootstrap, because I am not able remember all of the class names of the bootstrap.
There are lots of glyphicon classes which is hard to remember. Visual Studio has this nice feature by adding JavaScript library path to the “_references.js” file and after that everything available in autosuggest mode.
What happened with me, I am not able to find the correct gylphicon class name without intellisense. Regarding this I have googled and found that this feature is not currently available in VS Code right now. However, it has been added as a feature request for upcoming updates.
Do not disappoint, There is also hope to do work with intellisense in VSCode. You can use extension"HTML CSS Class Completion".
Open Command Palette by press ctrl+ship+p Then run “ext install HTML CSS Class Completion” to install this extension. Check the results in below image to see after enabling this extension.

Happy coding!
Today is the first day when i have used Visual Studio code after uninstalling the Bracket. Bracket has nice feature live preview to run the html document in the browser. I was expecting the same in Visual Studio code but it took me half an hour to figure that how to run the html from VSCode. VSCode use Node.js for most of the work to be done.
Finally i have figure out that how to start a small project, containing only a single HTML file in VSCode and edit it with preview in a browser similar to live preview feature in Bracket. I have all my tools setup to start creating my first project in VSCode but if you are not installed VSCode and Node.js then download
VSCode and
Node.js. You can find little bit information to
install Node.js here. After you have done installation of the Node.js, either you need to setup the PATH variables in windows or the setup automatically done this work for you. You can verify this by typing below command on command prompt that Node package manager is globally accessible or not:
npm -v
Now it the right time to setup the webserver. Run the below command on the command prompt:
npm install -g live-server
![image_thumb[3][9] image_thumb[3][9]](https://lh3.googleusercontent.com/-rLdhptacALs/V5EuqGNPhnI/AAAAAAAABCA/EmmMRSo2v20/image_thumb%25255B3%25255D%25255B9%25255D_thumb%25255B1%25255D.png?imgmax=800)
Now create a html file in VSCode configured folder.
![image_thumb[6][9] image_thumb[6][9]](https://lh3.googleusercontent.com/-MZx0yTo1q8I/V5EurWRhNHI/AAAAAAAABCI/IIFRD4Dv2Aw/image_thumb%25255B6%25255D%25255B9%25255D_thumb%25255B3%25255D.png?imgmax=800)
To preview the html document, run the below command at the project folder.
live-server
![image_thumb[10][9] image_thumb[10][9]](https://lh3.googleusercontent.com/-HWKaRuxR2g0/V5Eus-WzwgI/AAAAAAAABCQ/0NDKl6zPuzU/image_thumb%25255B10%25255D%25255B9%25255D_thumb%25255B2%25255D.png?imgmax=800)
It is also possible to see the live preview in VSCode split windows. You have follow below steps to do this:
- Create a live-view.md file with this in it (Place it wherever you want. I put it at the base folder of all my projects since I can use it for whatever I'm currently working on):
<div style="border:1px solid #777;
position:absolute;left:10px;top:10px;bottom:10px;right:10px;">
<iframe src="http://localhost:8080/"; width="100%" height="100%" frameborder="0" />
</div>
- Open live-view.md in the second/split pane in VS Code and click the "Open preview" button (top right of file).
Happy coding.